-
블로그 썸네일 만들기etc/경제, 재테크 2022. 8. 20. 20:34반응형

블로그 썸네일 만들기 안녕하세요.
유튜브나 블로그 모두 요즘은 이쁜 썸네일들이 참 많더라구요.
아무래도 썸네일이 눈에 띄면 관심을 더욱 많이 받을 수 있으니까 그런 것 같습니다.
손쉽게 썸네일을 만들어볼 수 있는 페이지들도 있지만, 저는 아날로그로 한땀한땀 ppt를 이용해 스스로 만들어보겠습니다.
그러면 지금부터 블로그 썸네일 만들기 시작하겠습니다.

만들어볼 썸네일 1. 파워포인트(PPT) 슬라이드 크기 조절
우선 가볍게 컴퓨터에 있는 PPT를 켜줍니다.
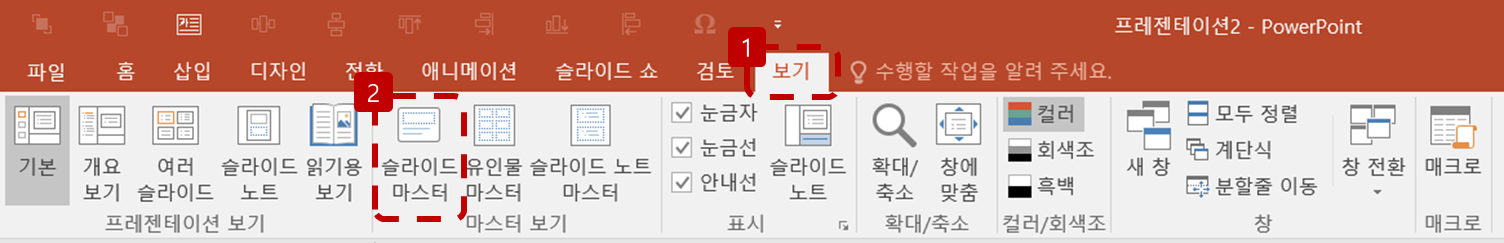
PPT 상단의 도구 모음들 중 '보기' 버튼을 눌러줍니다.
보기를 누르면 중간에 '슬라이드 마스터'라는 항목이 보이는데 클릭해줍니다.

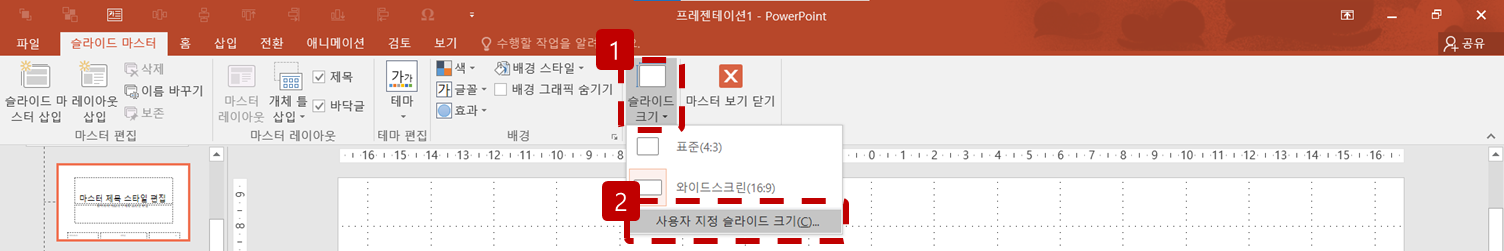
PPT 슬라이드 마스터로 이동 슬라이드 마스터를 눌러주신 이후 '슬라이드 크기 > 사용자 지정 슬라이드 크기'를 눌러줍니다.

슬라이드 크기 > 사용자 지정 슬라이드 크기 클릭 그러면 '슬라이드 크기'라는 이름의 창이 등장합니다.
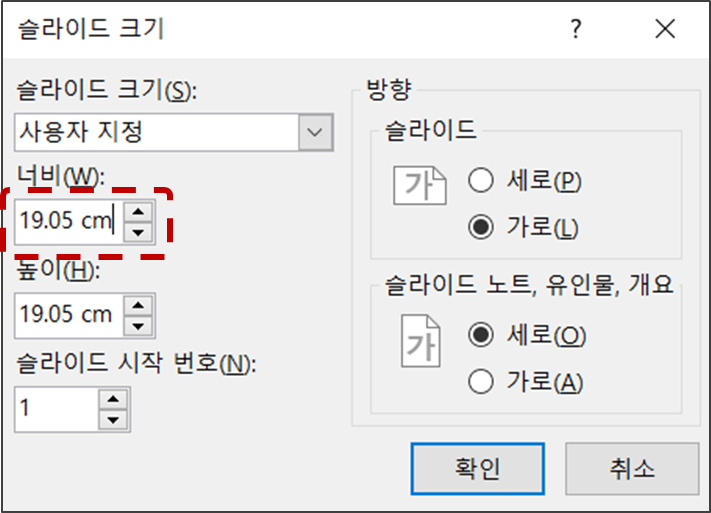
너비와 높이를 같게 설정해 슬라이드의 크기가 정사각형이 될 수 있도록 설정해줍니다.
저는 19.05cm로 설정했습니다.

너비와 높이를 같게 설정 2. 썸네일 배경 도형 생성
슬라이드의 크기 설정을 완료했다면 이제 썸네일의 배경을 준비해야 합니다.
가장 쉬운 방법은 단색으로 배경을 설정하는 것입니다.
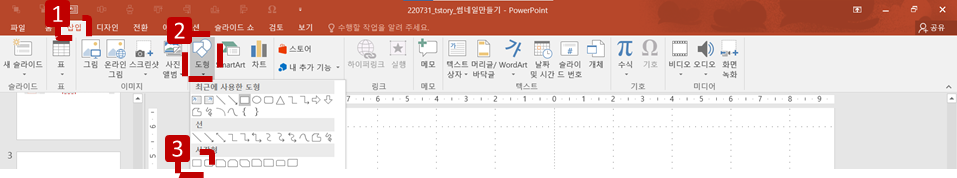
'삽입 > 도형'을 통해 사각형 도형 하나를 생성해주고 슬라이드를 꽉 채우도록 크기 조절을 해줍니다.
한쪽 모서리에 도형을 두고 크기 조절을 하면 쉽게 하실 수 있습니다.

사각형 도형 생성 
도형 크기 조절 3. 썸네일 배경 색상 설정
도형 생성을 했다면 이제 배경의 색상을 정해야 합니다.
저희는 단색으로 배경을 설정할 것이기 때문에 많은 색 조합을 할 필요가 없습니다.
PPT 색 조합이라고 검색을 하셔도 좋고, 직접 색 조합을 하셔도 좋지만 저는 아래의 사이트를 사용했습니다.
PPT 색조합 사이트: https://2colors.colorion.co/
Two Color Combinations
Two color combination palettes
2colors.colorion.co
여기서 원하시는 색조합을 골라서 캡처한 다음 사용하시면 됩니다.

Two Color Combinations 사이트 저는 강렬한 빨간색을 선택했습니다.
캡쳐한 이미지를 PPT에 넣어주고 배경색을 설정해봅시다.
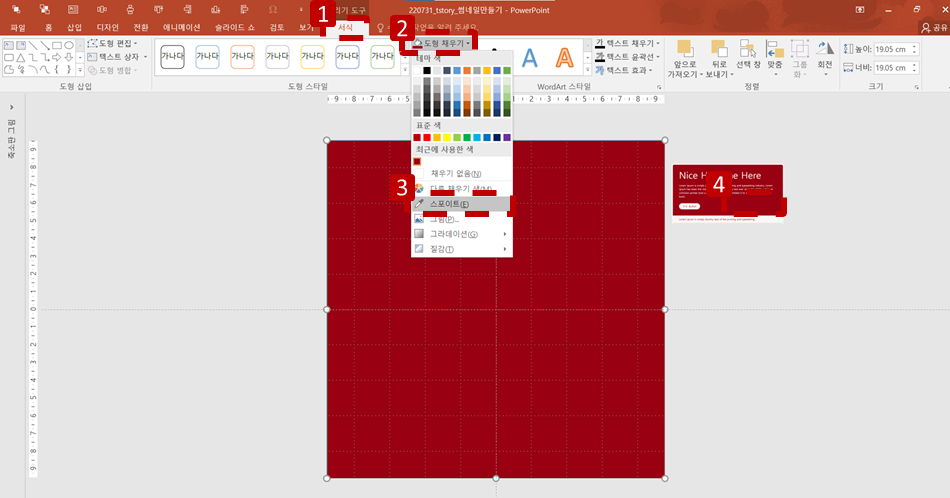
'그리기 도구 > 서식 > 도형 채우기 > 스포이트'를 누른 뒤 캡처해온 이미지의 배경색을 클릭해주면 됩니다.
배경색 변경을 완료했다면 도형 채우기 밑 '도형 윤곽선'을 누른 뒤 '윤곽선 없음' 버튼을 눌러 도형의 윤곽선도 없애줍니다.

도형 배경색 변경 4. 액자틀 도형 생성
'삽입 > 도형'을 눌러 사각형 도형을 한 개 더 생성해줍니다.
이번에도 크기는 정사각형 모양이어야 합니다. (저는 16.5로 맞췄습니다.)생성한 사각형의 배경색과 윤곽선 설정은 다음과 같이 합니다.
- 배경색: '도형 채우기 > 채우기 없음'
- 윤곽선: '도형 윤곽선 > 흰색' 설정
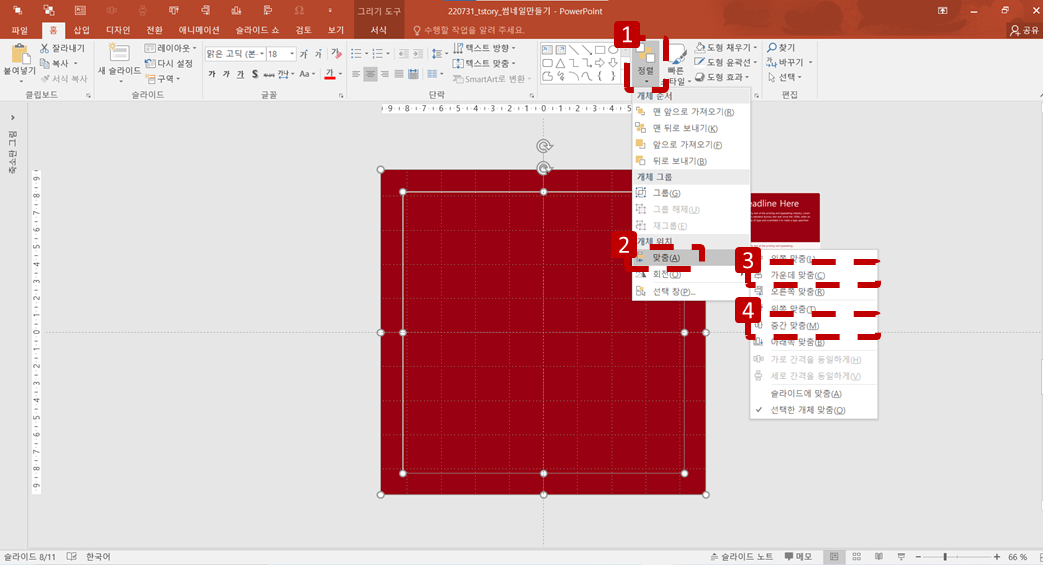
도형의 색 설정도 완료되었다면 두 개를 함께 선택한 다음 정렬을 해줍니다.

생성한 도형들 정렬 5. 썸네일 내용 채우기
이제 마무리 단계입니다.
'삽입 > 도형'을 눌러서 이번에는 기본 도형에 있는 '텍스트 상자'를 생성해줍니다.
텍스트 상자를 생성한 이후 원하는 제목을 작성해줍니다.
저는 개인적으로 2줄로 쓰는 게 가장 이쁜 것 같습니다.
내용 작성도 완료되었다면 작성한 내용을 모두 선택한 뒤 다음과 같이 설정을 해줍니다.
- 글꼴 크기 설정: 저는 '60'으로 설정했습니다. 원하는 크기를 설정해주세요.
- 가운데 맞춤 단축키: Ctrl + E
- 텍스트를 굵게 (단축키: Ctrl + B) 설정

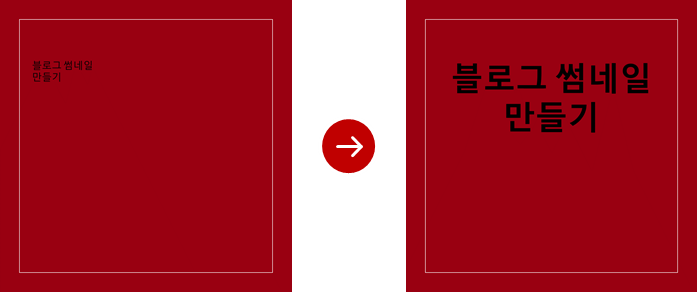
텍스트 상자 생성 및 폰트 설정 또한 텍스트 상자도 액자틀 도형처럼 정렬을 해줍니다.
모든 도형을 선택한 이후 아래의 단축키를 누르면 편하게 하실 수 있습니다.
- 가운데 맞춤 단축키: Alt > H > G > A > C
- 중간 맞춤 단축키: Alt > H > G > A > M

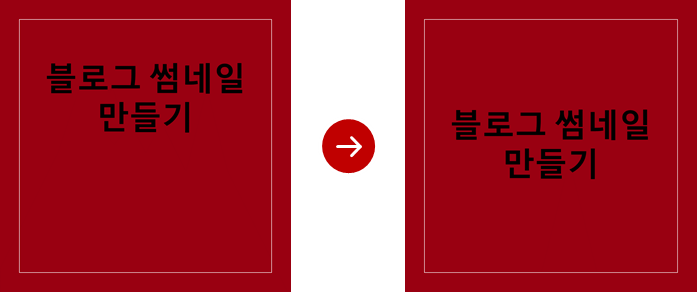
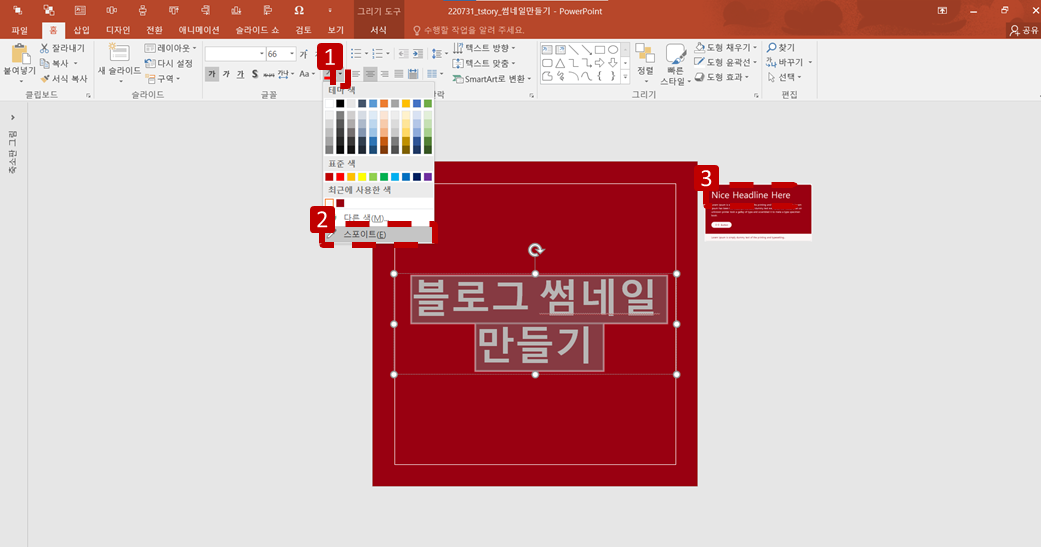
텍스트 상자 정렬 정렬까지 마무리되었다면 폰트 색만 변경해주면 됩니다.
'글꼴 색 > 스포이트'를 누른 뒤 캡처해온 이미지의 폰트를 클릭해주면 완성입니다.

폰트 색상 변경 
블로그 썸네일 완성 모두들 썸네일 잘 만들어보셨나요?
길어 보이는 단계일 수 있지만 해보면 정말 간단합니다.
다음에 기회가 된다면 단색 배경이 아닌 썸네일도 만들어보도록 하겠습니다.
이상으로 블로그 썸네일 만들기를 마무리하겠습니다.
다음에 또 다른 글로 인사드리도록 하겠습니다!
반응형'etc > 경제, 재테크' 카테고리의 다른 글
알뜰교통카드 삼성페이 등록하기 (0) 2023.05.04 티스토리 카카오 애드핏 신청하기 (0) 2022.09.04 티스토리구글 애드센스 신청하기 (4) 2022.08.17 티스토리 네이버 rss/sitemap 등록하기 (0) 2022.07.16 티스토리 구글 rss/sitemap 등록하기 (0) 2022.07.09